Desde Android 5.0 Lollipop, Chrome está más integrado con el sistema operativo de Google y muestra, en la vista de aplicaciones recientes, cada una de las páginas Web abiertas. Este cambio llegó con la posibilidad de personalizar la barra de navegación de un sitio Web, tal y como lo hacen las aplicaciones Android. No obstante, son muchas las personas que a día de hoy aún desconocen esta opción de personalización. Si eres una de ellas y tienes una Web o un blog, prepárate para añadir una simple línea a su código HTML y darle más color en Google Chrome para Android. ¡Seguro que ya lo has visto al visitar sitios como Pinterest o Facebook!
Cómo personalizar Chrome con el color principal de tu sitio
El siguiente tutorial es un paso a paso del cambio utilizando WordPress como CMS. Si utilizas otro y no te aclaras con la inclusión del código, te espero en los comentarios 😊
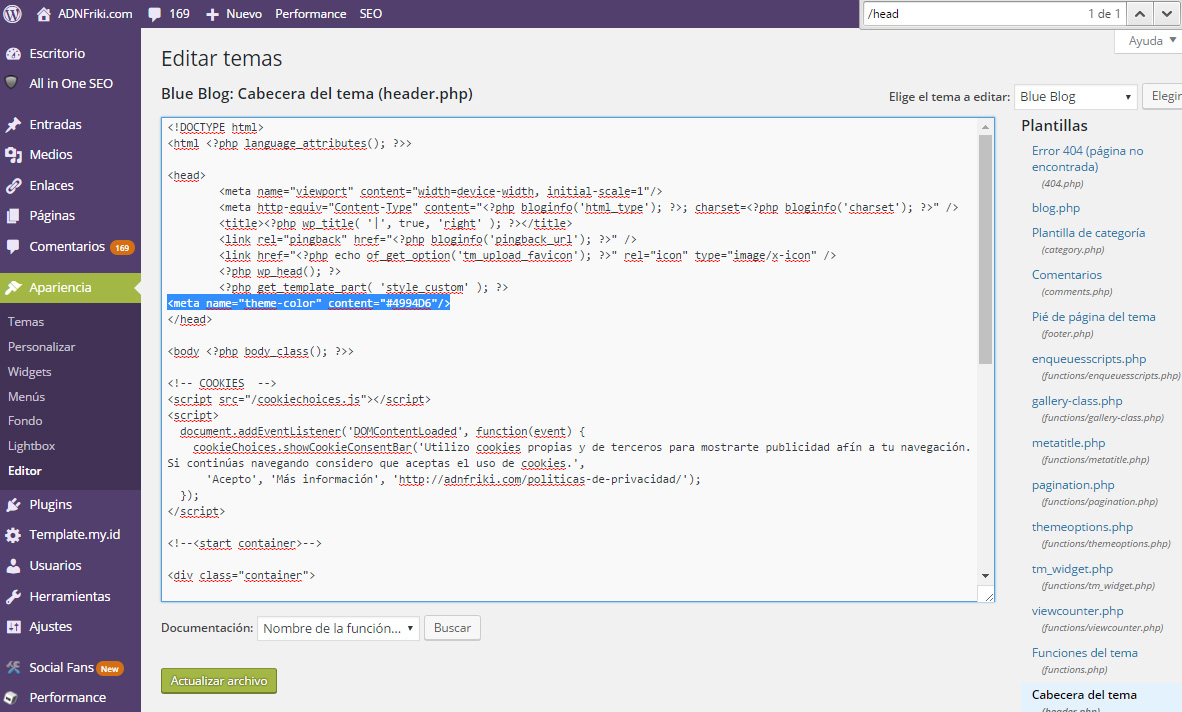
1. Una vez en el panel de WordPress, accede a la edición HTML (Apariencia / Editor) para situarte por encima del cierre de la etiqueta head – es decir, </head> – en el archivo header.php.
2. La linea que has de añadir es la siguiente:
<meta name=»theme-color» content=»#tucolor»/>
Como puedes suponer, debes cambiar «tucolor» por el código HTML del color que quieras. Aquí tienes una completa paleta muy cómoda de utilizar para este tipo de modificaciones. Por ejemplo, el azul de ADNFriki es #4994D6.
 3. Haz click sobre el botón «Actualizar archivo» para guardar los cambios.
3. Haz click sobre el botón «Actualizar archivo» para guardar los cambios.
4. Vacía la caché en caso de que utilices algún plugin como WP Super Cache y accede a tu sitio con tu Android, para comprobar cómo queda y cambiar el matiz del color elegido si lo crees conveniente 😜
¡Espero que te haya sido útil! ¡Hasta la próxima!










En Blogger es Plantilla / Editar HTML y buscar el head cerrado. Muy fácil la verdad, yo como soy de iOS no tenía idea de que se podía hacer esto pero ahí lo he implementado.
O: Se ve super bello!! Me encanta y no tenia ni idea de que se pudiera editar!! Excelente tutorial 😀 😀
Muchas gracias por el tutorial Ire, siempre me pareció curioso esto y no sabía como hacerlo para ser sincero jaja. Cuando entraba a Facebook siempre se ponía azul pero cuando entraba a otras webs no, entonces pensé que era algo que sólo Facebook «tenía permitido» o algo así, pero por lo visto, todos podemos. Saludos :).
Wuauh sin duda un buen aporte desconocía de esta opción de Chrome para Android, lo tendré que implementar 🙂
Yo con el LG Leon y con Android 5.0 , sin saber que estas maravillas se puede lograr esto. Lo bueno que se puede elegir el color que mas me guste y vaya con mi web. Gracias por el tutorial
Se ve genial, elegí este color #64B5F6 ya que es el que más favorece a mi web, gracias por el tuto ya lo deje implementado, me encanta personalizar siempre, ya que esos pequeños detalles hace que los visitantes se identifique y quieran volver.
¡Claro que sí! Esa es la idea Dany 😊
Muy explicativo el tutorial. Hace poco actualice mi android a Lollipop 5.0 y empecé a ver estos cambios en algunas webs famosas (pensé que sólo ellos lo podían hacer). Ahora mismo actualizo a mi color favorito la barra de navegación de mi web.
Excelente tutorial. Acabo de testearlo en una web trial y desde mi celular pude confirmar el cambio. El diseño ahora va de la mano con el color de la barra.
Muchísimas gracias es justo lo que estaba buscando, pero no sabia que era tan sencillo colorear personalizadamente la barra de mi navegador en mi celular. Ahora mismo lo pongo en practica te pasaste! Me leeré mas temas de tu web gracias.
Interesante publicación, yo estoy por implementarlo en una web en wordpress, lo voy a probar a ver como me va 😀
Saludos.
¡Enhorabuena! Gran aporte, no tenia ni la mas mínima idea de que fuese esto posible..
A favoritos para ponerlo en practica mas adelante.
Es interesante, ¿será que lo pongo en práctica? Yo creo que ¡sí! Gracias.
Por si acaso a alguien NO LE FUNCIONA: mira a ver si te pasa como me pasó a mí, que mi editor de texto al pegar la linea copiada de esta página no pegó las comillas correctas… y no funcionaba. Me volví loco hasta que lo descubrí. Una vez solucionado, el resultado es muy pintón 😉
¡Gracias por el aviso, Toni! Típico añadir o quitar código y que algo falte… Me has recordado que no llegué a implementarlo en algunos sitios 😉